For this project, I made business cards with my personal logos. I wanted to theme each card around the specific logo chosen.
For the first card, I wanted to design an easy to digest card. On the back, I decided to put symbols in the corners for each of the information points.
For the second card, I wanted to design a fun, colorful card. The top of the back of the card has spade- like objects that resemble the playing card theme. The tan object to the right on the front of the card resembles sand and the curve is identical to the curve of the spades on the back. This card has a light, playful theme.
For the third card, I wanted to create a centered themed card. I rotated the logo to fit horizontally and adjusted the G's and hearts. On the back, the suns in the two corners give the card some pop and flare. This technique is intended to direct attention to the information in the center.
These cards have their own color and design themes to represent the playing card theme of my logo. Each card has a distinct feel and intended mood.
1 Front:
1 Back:
2 Front:
2 Back:
3 Front:
3 Back:
Wednesday, May 13, 2020
Monday, April 13, 2020
Photoshop Inspirations
Image that would be really hard to photoshop yourself in to:
There are many light sources from multiple angles which I find difficult to work with.
Image that inspired you for an idea for the "Somewhere" project:
I like the idea of a group photo because you can mimic their clothing style and also brings about opportunity to give the image a creative twist.
Set of images that made you laugh:
I like how the artist just zoomed in on the kid when the customer asked for him to be removed.
Illusion that you might want to recreate:
I thought these images brought a lot of fear when I first saw them. They really caught my eye and I had to second check the images.
Somewhere
Somewhere:
For this project we were to seamlessly insert ourselves into a setting from a favorite movie, show, or historical event. To accomplish this task, I player around with masks and layers specific to lighting and coloring.
When deciding what image of myself to use, I analyzed the other characters in the image. I thought it was important to maintain consistency with the hat look as well as having my eyes looking at the camera. I masked myself into the background and used tools like the stamp tool and blur tool to fill in the affected background. I found it easy to replicate the stone wall because it was a fairly basic design. The couch was a little harder to redesign because of the elaborate design on the blanket.
In terms of lighting, I found that my original image of myself was much darker. I messed around with the brightness and contrast to readjust to fit the new background.
I also had to consider shadows that were already established. I created a realistic shadow from my body and had to slightly adjust the shadow from the character to my right.
Through the use of masking and layering I inserted myself into an image from a favorite tv show. I needed to consider attire, colors, brightness, and shadows when forming this image.
Inspirations:
Somewhere:
Hours worked on: 2
For this project we were to seamlessly insert ourselves into a setting from a favorite movie, show, or historical event. To accomplish this task, I player around with masks and layers specific to lighting and coloring.
When deciding what image of myself to use, I analyzed the other characters in the image. I thought it was important to maintain consistency with the hat look as well as having my eyes looking at the camera. I masked myself into the background and used tools like the stamp tool and blur tool to fill in the affected background. I found it easy to replicate the stone wall because it was a fairly basic design. The couch was a little harder to redesign because of the elaborate design on the blanket.
In terms of lighting, I found that my original image of myself was much darker. I messed around with the brightness and contrast to readjust to fit the new background.
I also had to consider shadows that were already established. I created a realistic shadow from my body and had to slightly adjust the shadow from the character to my right.
Through the use of masking and layering I inserted myself into an image from a favorite tv show. I needed to consider attire, colors, brightness, and shadows when forming this image.
Inspirations:
Somewhere:
Hours worked on: 2
Wednesday, April 8, 2020
Autoscopy
For this autoscopy project I was tasked with taking a photo of myself and transforming it into something I never knew of myself. For this assignment, I wanted to create an image of opposites and mystery.
I used the hue/saturation filter to add a layer of red to about half of the image. I used the quick selection to select areas like clothing, skin, or objects. For my filter variations, I decided to contrast clothing with the body and espresso cup.
To add an element of mystery and a serious tone I modified the background with various masks. I added Venetian blinds to give a film noir mood and used that inspiration when masking the typeface "STAY INSIDE".
This fantasy scene can be interpreted in many ways in today's times. It is important to note the typeface as it has been one of the government's suggestions during this outbreak.
Original:
Inspirations:
Autoscopy:
Hours worked on: 5
Thursday, April 2, 2020
BW to color
For this project, I used masking and selection techniques to create 3 different color variations of myself. For colors, I used a color harmony wheel from Adobe.
This project really challenged me to improve my color masking skills. I believe the triad color variation is the most cleanly colored image. However, for the square and compound color variations, I had more difficulty with cleaning up edges to create a polished product.
In terms of selecting areas to color, I found this to work out pretty well. Although not always precise at first, I was able to clean up some big areas with the stroke tool that I would not have been able to do with just a selection tool.
I really enjoyed working with layers for this project. Specifically within the sunglasses, and the nose and mouth. I am pleased with the way the sunglasses have a 3-D pop to them simply from the color variations and the layering of objects. I also really like the way the nose and mouth came out because I was unsure how I was going to distinguish those areas from the rest of the face.
Through the use of various selection tools and coloring tools I was able to create these newly colored images. I would like viewers to take special notice to the triad color variation, as that is my most proud product from this assignment.
Original:
Black and White:
Triad:
Square:
Compound:
Total hours worked on: 10-15
This project really challenged me to improve my color masking skills. I believe the triad color variation is the most cleanly colored image. However, for the square and compound color variations, I had more difficulty with cleaning up edges to create a polished product.
In terms of selecting areas to color, I found this to work out pretty well. Although not always precise at first, I was able to clean up some big areas with the stroke tool that I would not have been able to do with just a selection tool.
I really enjoyed working with layers for this project. Specifically within the sunglasses, and the nose and mouth. I am pleased with the way the sunglasses have a 3-D pop to them simply from the color variations and the layering of objects. I also really like the way the nose and mouth came out because I was unsure how I was going to distinguish those areas from the rest of the face.
Through the use of various selection tools and coloring tools I was able to create these newly colored images. I would like viewers to take special notice to the triad color variation, as that is my most proud product from this assignment.
Original:
Black and White:
Triad:
Square:
Compound:
Total hours worked on: 10-15
Monday, March 30, 2020
Tag Brush
For this project, I wanted to incorporate the colors of the Filipino flag in an abstract way. In addition, I wanted to give off a graffiti vibe.
The colors of the flag are incorporated by using the brush tool for each color. The sprays and scratches were pretty useful in creating more of a graffiti- like look.
Total hours worked on: 3
Monday, March 16, 2020
Self Portrait
Blake Gottlieb
Self- Portrait Blog
Final product:
Self- Portrait Blog
The basic ideas of this piece were to vectorize the original image. I wanted to create a minimalist design that left the viewer's thoughts up for interpretation.
The most challenging task in this project was outlining the lips with the pen tool and finding the right color gradients for specific areas. For the lips, I traced the outline and then added some inner shapes as well. I decided to leave them with no fill because it reminded me of street art.
Some specific color problem areas were the face, neck, and ears. I found it difficult to maintain a constant theme with those areas and feel it does have some room for improvement in that facet.
The general concept of the propaganda piece is to think about the whole world (as represented with the various backgrounds) and how your actions have an impact on the future of the world. In a troubled time with the Coronavirus outbreak in 2020, we all must unite to protect our planet earth.
Some specific color problem areas were the face, neck, and ears. I found it difficult to maintain a constant theme with those areas and feel it does have some room for improvement in that facet.
The general concept of the propaganda piece is to think about the whole world (as represented with the various backgrounds) and how your actions have an impact on the future of the world. In a troubled time with the Coronavirus outbreak in 2020, we all must unite to protect our planet earth.
Final product:
Original concept:
Original:
Total hours worked on: 15- 20
Thursday, March 5, 2020
Color Logos
Personal logo blog:
For this personal logo project I wanted to create a logo that defines who I am and what I value. I incorporated my family background and my interest in card games into the logo.
My logo's main shape is a playing card because I love playing card games like Texas Hold'em poker, blackjack, crazy 8's and more. Instead of a letter to represent a face card or a number, I decided to put a G for my last name, Gottlieb. However, I did include a classic playing card symbol, the heart. Out of all of the classic playing card symbols, I decided to use the heart to represent my connection with my family. I am very close with my family especially my Dad's side of the family whom I share the "Gottlieb" surname with. In addition, I created a custom version of the flag of the Philippines because my Mom's side of the family is from the Phillipines. The colors of the flag are incorporated in the logo as well in the heart and center image. The Filipino flag's colors are yellow, red and blue. Although, I was not born or raised there, I have been to the Philippines and have embraced the culture and traditions of the country.
Overall, I wanted to represent what I find important to myself. Family has always been something that I have valued and I feel that my logo expresses my appreciation for all of the love, support, inspiration, and shared memories with anyone I call family.
For this personal logo project I wanted to create a logo that defines who I am and what I value. I incorporated my family background and my interest in card games into the logo.
My logo's main shape is a playing card because I love playing card games like Texas Hold'em poker, blackjack, crazy 8's and more. Instead of a letter to represent a face card or a number, I decided to put a G for my last name, Gottlieb. However, I did include a classic playing card symbol, the heart. Out of all of the classic playing card symbols, I decided to use the heart to represent my connection with my family. I am very close with my family especially my Dad's side of the family whom I share the "Gottlieb" surname with. In addition, I created a custom version of the flag of the Philippines because my Mom's side of the family is from the Phillipines. The colors of the flag are incorporated in the logo as well in the heart and center image. The Filipino flag's colors are yellow, red and blue. Although, I was not born or raised there, I have been to the Philippines and have embraced the culture and traditions of the country.
Overall, I wanted to represent what I find important to myself. Family has always been something that I have valued and I feel that my logo expresses my appreciation for all of the love, support, inspiration, and shared memories with anyone I call family.
Gradient Mesh Project
Gradient Mesh Project:
For this project I decided to create a pair of sunglasses in Illustrator vectors. My main goals were to make the image seem as three dimensional as possible and to incorporate the light reflections off of the glasses.
To make these goals a reality, I utilized the gradient mesh tool. To form the shapes in the image I used the pen tool and the ellipse tool. I created this image because I was interested in creating these glass reflections as well as working with 3-D images.
For this project I decided to create a pair of sunglasses in Illustrator vectors. My main goals were to make the image seem as three dimensional as possible and to incorporate the light reflections off of the glasses.
To make these goals a reality, I utilized the gradient mesh tool. To form the shapes in the image I used the pen tool and the ellipse tool. I created this image because I was interested in creating these glass reflections as well as working with 3-D images.
Total hours worked on: 10
Friday, February 21, 2020
Calligramme Apollinaire
Blake Gottlieb
Adope Illustrator Vector Calligramme Apollinaire Project
Artist Statement:
My calligramme project was inspired from my love of music. The idea of this piece is to represent the band, The Revivalists, and pay tribute to their music. In this creation, I referenced a lot of lyrics from a favorite song of mine called Celebration from the Take Good Care album.
For this project, I was tasked with making a piece of art with the use of words and letters only on Adobe Illustrator I decided to create the shape of a guitar with the pen tool and then added words to fit the shape. I used many of the type tools to form the guitar outline including the; type tool, type on a path tool, vertical type tool, as well as some experimentation with the vertical type on a path tool.
When deciding what lyrics to use and where, I decided to strategically position the words to tell a story. My vision was to capture the whole song, Celebration, in this art piece. My strategy consisted of picking out key phrases and putting them together in the filling of the guitar outline. For example, in the center of the guitar there is the circular shaped phrase, "LETS GO AND CELEBRATE NOW". This is a personal favorite line from Celebration. The formatting of these words gives the viewer the opportunity to interpret the chronological order on their own. I formatted these words with the intent of presenting an unclear start and end to the phrase. So, the viewer ultimately can create the context and contextual meaning from this setup.
Through the use of the pen tool, various type tools, and my love for The Revivalists, I think there is a lot to learn from this piece. For someone who has not heard Celebration, I hope this piece gives them a preview of the ingredients of the song. I wish that viewers can be inspired from this project, and that it ignites their creativity and passion for the arts.
Final Project:
Inspirations:


Total hours worked on: 5-10
Adope Illustrator Vector Calligramme Apollinaire Project
Artist Statement:
My calligramme project was inspired from my love of music. The idea of this piece is to represent the band, The Revivalists, and pay tribute to their music. In this creation, I referenced a lot of lyrics from a favorite song of mine called Celebration from the Take Good Care album.
For this project, I was tasked with making a piece of art with the use of words and letters only on Adobe Illustrator I decided to create the shape of a guitar with the pen tool and then added words to fit the shape. I used many of the type tools to form the guitar outline including the; type tool, type on a path tool, vertical type tool, as well as some experimentation with the vertical type on a path tool.
When deciding what lyrics to use and where, I decided to strategically position the words to tell a story. My vision was to capture the whole song, Celebration, in this art piece. My strategy consisted of picking out key phrases and putting them together in the filling of the guitar outline. For example, in the center of the guitar there is the circular shaped phrase, "LETS GO AND CELEBRATE NOW". This is a personal favorite line from Celebration. The formatting of these words gives the viewer the opportunity to interpret the chronological order on their own. I formatted these words with the intent of presenting an unclear start and end to the phrase. So, the viewer ultimately can create the context and contextual meaning from this setup.
Through the use of the pen tool, various type tools, and my love for The Revivalists, I think there is a lot to learn from this piece. For someone who has not heard Celebration, I hope this piece gives them a preview of the ingredients of the song. I wish that viewers can be inspired from this project, and that it ignites their creativity and passion for the arts.
Final Project:
Inspirations:


Total hours worked on: 5-10
Wednesday, February 12, 2020
Html5 Canvas
Blake Gottlieb
Html5 Canvas
Html5 Canvas
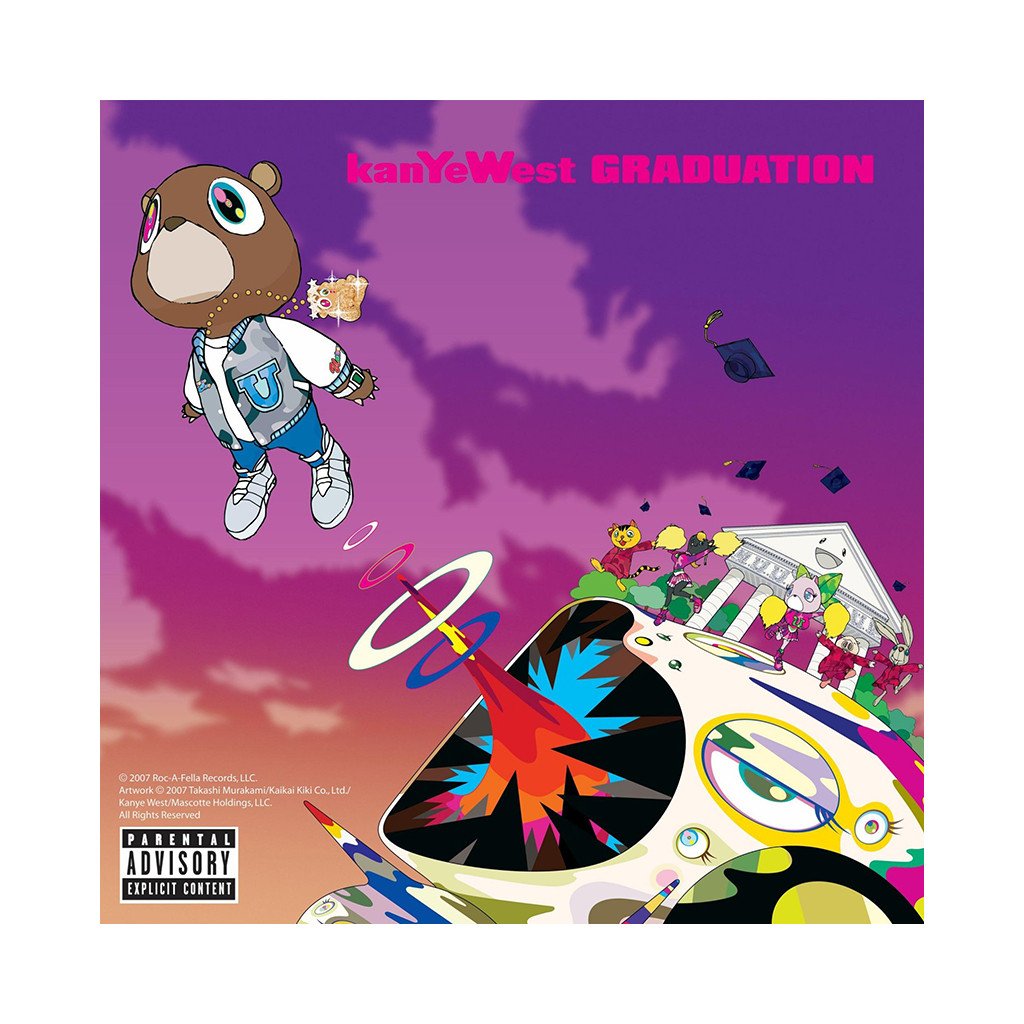
For this html5 canvas experiment I drew inspiration from a favorite album cover design from my childhood, the Kanye West Graduation album cover. This is an album cover that I think is very well put together aesthetically and has a lot to interpret. I like to think that the bear is being sent to a new platform and everyone else in the picture is celebrating his success. In addition to being interested in the visual aspects, I also have been a big fan of the artist Kanye West, listening to his music for years.
For my project, I wanted to interpret the album cover in a more simplistic approach. I wanted to show the bear post graduation in the working world, but still holding on to what got him there. Whether this be a symbolic representation, or a physical representation through the graduation cap. I am fairly pleased with my work for my first ever coding project. I like the symmetry and perfectly straight lines, especially in the neck down portion. I also really like the ears on the bear. I created these by making circles and adjusting the angles on the starting and ending points to make semi circles that fit the head shape. A couple of things I would have liked to experiment with more are colors and curves. However, my lack of coding knowledge and experience limited my artistic capabilities. Overall, I am pleased with my persistence with all the issues that came up while working on this project. I am proud of my work with curves and symmetry. As well as creating a meaningful interpretative image.
Inspiration:

Canvas:
Hours worked on: 15-20 hours
657 lines of code
Code:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title> -.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.- </title> <!-- import external .js scripts here --> <script type="text/javascript" src="#" ></script> <!-- modify CSS properties here --> <style type="text/css"> body,td,th { font-family: Monaco, "Courier New", "monospace"; font-size: 14px; color: rgba(255,255,255,1); } body { background-color: rgba(0,0,0,1); } #container { position: relative; text-align: left; width: 95%; height: 800px; } #fmxCanvas { position: relative; background-color:rgba(255,255,255,1); border: rgba(255,255,255,1) thin dashed; cursor: crosshair; display: inline-block; } </style> </head> <body> <div id="container"> <!-- START HTML CODE HERE --> <canvas id="fmxCanvas" width="600" height="800"></canvas> <div id="display"></div> <!-- FINISH HTML CODE HERE --> </div> <script> /////////////////////////////////////////////////////////////////////// // DECLARE requestAnimFrame var rAF = window.requestAnimFrame || window.mozRequestAnimFrame || window.webkitRequestAnimFrame || window.msRequestAnimFrame; var fps = 30; window.requestAnimFrame = ( function(callback) { return rAF || function(callback) { window.setTimeout(callback, 1000 / fps); }; })(); /////////////////////////////////////////////////////////////////////// // DEFINE GLOBAL VARIABLES HERE var canvas; var context; canvas = document.getElementById("fmxCanvas"); context = canvas.getContext("2d"); var canvas1; var context1; canvas1 = document.createElement("canvas"); context1 = canvas1.getContext("2d"); canvas1.width = canvas.width; canvas1.height = canvas.height; var display; display = document.getElementById('display'); var counter; /////////////////////////////////////////////////////////////////////// // DEFINE YOUR GLOBAL VARIABLES HERE /////////////////////////////////////////////////////////////////////// // CALL THE EVENT LISTENERS window.addEventListener("load", setup, false); ////////////////////////////////////////////////////////////////////// // ADD EVENT LISTENERS canvas.addEventListener("mousemove", mousePos, false); ////////////////////////////////////////////////////////////////////// // MOUSE COORDINATES var stage, mouseX, mouseY; function mousePos(event) { stage = canvas.getBoundingClientRect(); mouseX = event.clientX - stage.left; mouseY = event.clientY - stage.top; } ///////////////////////////////////////////////////////////////////// // INITIALIZE THE STARTING FUNCTION function setup() { ///////////////////////////////////////////////////////////////////// // DECLARE STARTING VALUES OF GLOBAL VARIABLES counter = 0; mouseX = canvas.width/2; mouseY = canvas.height/2; ///////////////////////////////////////////////////////////////////// // CALL SUBSEQUENT FUNCTIONS, as many as you need clear(); // COVER TRANSPARENT CANVAS OR CLEAR CANVAS draw(); // THIS IS WHERE EVERYTHING HAPPENS } //////////////////////////////////////////////////////////////////// // CLEAR THE CANVAS FOR ANIMATION // USE THIS AREA TO MODIFY BKGD function clear() { context.clearRect(0,0,canvas.width, canvas.height); context1.clearRect(0,0,canvas.width, canvas.height); // clear additional contexts here if you have more than canvas1 } //////////////////////////////////////////////////////////////////// // THIS IS WHERE EVERYTHING HAPPENS function draw() { counter += 0.1; // EASIER FOR SINE COSINE FUNCTIONS if (counter > Math.PI*200) { counter = 0; } // RESET COUNTER clear(); // USE THIS TO REFRESH THE FRAME AND CLEAR CANVAS //////////////////////////////////////////////////////////////////// // >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE //background var x = 0; var y = 0; var width = canvas.width; var height = canvas.height; var centerX = 300; var centerY = 400; var radius = 200; context.beginPath(); context.rect(x, y, width, height); context.lineWidth = 0; var gradient1 = context.createLinearGradient(0, 0, 100, 0); gradient1.addColorStop(0, 'rgba(0, 0, 0, 1)'); gradient1.addColorStop(1, 'rgba(128, 0, 0, 0.9)'); context.fillStyle = gradient1; context.fill(); context.strokeStyle = 'rgba(0, 0, 0, 1)'; //outline context.stroke(); context.closePath(); //grad cap top context.moveTo(200,100); // COORDINATES OF STARTING POINT (left) context.lineTo(300,170); // COORDS OF ENDING POINT 1 (down) //context.moveTo(300,160); // COORDINATES OF STARTING POINT (bottom right) context.lineTo(400,100); // COORDS OF POINT 2 (right) context.lineTo(300,30); // COORDS OF POINT 3 (up) context.lineTo(200,100); // COORDS OF POINT 4 (connect left) context.lineWidth = 4; // STROKE WIDTH context.lineCap = 'round' context.strokeStyle = 'rgba(0, 0, 0, 0)'; //outline context.stroke(); // STROKE context.fillStyle = 'rgba(0,191,255,.5)'; //blue context.fill (); context.closePath(); //grad cap bottom var centerX = 300; var centerY = 180 var radius = 56; var startangle = .9* Math.PI;; // left var endangle = .1* Math.PI; // right context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, false); context.lineWidth = 5; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(210,180,140,1)'; context.fill (); context.closePath(); // left ear (outter) var centerX = 216; var centerY = 218 var radius = 20; var startangle = 1.75* Math.PI;; // right var endangle = .7* Math.PI; // left context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, true); context.lineWidth = 2; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(210,105,30,1)'; //chocolate context.fill (); context.closePath(); // left ear (inner) var centerX = 216; var centerY = 218 var radius = 15; var startangle = 1.75* Math.PI;; // right var endangle = .7* Math.PI; // left context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, true); context.lineWidth = 2; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(0,0,0,0.3)'; context.fill (); context.closePath(); // right ear (outter) var centerX = 382; var centerY = 222 var radius = 20; var startangle = 1.3* Math.PI;; // right var endangle = .25* Math.PI; // left context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, false); context.lineWidth = 2; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(210,105,30,1)'; //chocolate context.fill (); context.closePath(); // right ear (inner) var centerX = 382; var centerY = 222 var radius = 15; var startangle = 1.3* Math.PI;; // right var endangle = .25* Math.PI; // left context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, false); context.lineWidth = 2; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(0,0,0,0.3)'; context.fill (); context.closePath(); //head top var centerX = 300; var centerY = 290 var radius = 110; var startangle = 1* Math.PI;; // left var endangle = 0* Math.PI; // right context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, false); context.moveTo(411,293); context.lineWidth = 0; // context.strokeStyle = 'rgba(255,255,255,0)'; // context.stroke(); context.fillStyle = 'rgba(244,164,96, 1)'; //sandy brown (actually copied body color) context.fill (); context.closePath(); //body context.moveTo(150,440); // COORDINATES OF STARTING POINT (left) context.lineTo(150,510); // COORDS OF ENDING POINT 1 (down) context.lineTo(300,640); // COORDS OF POINT 2 context.lineTo(450,510); // COORDS OF POINT 3 context.lineTo(450,440); // COORDS OF POINT 4 context.lineTo(300,375); // COORDS OF POINT 5 context.lineTo(150,440); // COORDS OF POINT 6 context.lineWidth = 3; // STROKE WIDTH context.strokeStyle = 'rgba(255,255,255,0)'; context.stroke(); // STROKE context.fillStyle = 'rgba(210,105,30,1)'; //chocolate context.fill (); context.closePath(); // name tag var x=230; var y=420; var width = 30 var height= 15; context.beginPath(); context.rect(x, y, width, height); context.lineWidth = 5; context.fillStyle = 'rgba(255,255,255,1)'; //context.strokeStyle = 'rgba(0,0,0,1)'; context.fill(); //context.stroke(); /// cheeks (figure out why collar is causing stroke/outline) context.beginPath(); context.moveTo(190,290); context.quadraticCurveTo(40,375,290,360); context.quadraticCurveTo(560,365,410,290); context.lineWidth = 0; //context.strokeStyle = 'rgba(0,0,0,0)'; //context.stroke(); context.fillStyle = 'rgba(210,105,30,1)'; //sandy brown context.fill (); context.closePath(); //tie (figure out why collar is causing stroke/outline) context.beginPath(); context.moveTo(285,393); // COORDINATES OF STARTING POINT (left) context.lineTo(285,480); // COORDS OF ENDING POINT 1 (down) context.lineTo(300,520); // COORDS OF POINT 2 context.lineTo(315,480); // COORDS OF POINT 3 context.lineTo(315,393); // COORDS OF POINT 4 context.lineWidth = 1; // STROKE WIDTH context.strokeStyle = 'rgba(255,255,255,1.00)'; context.stroke(); // STROKE context.closePath(); //collar** stroke style effects tie and cheeks context.beginPath(); context.moveTo(270,365); // COORDINATES OF STARTING POINT (left) context.lineTo(270,410); // COORDS OF ENDING POINT 1 (down) context.lineTo(300,375); // COORDS OF POINT 2 context.lineTo(330,410); // COORDS OF POINT 3 context.lineTo(330,365); // COORDS OF POINT 4 //context.lineTo(270,365); // COORDS OF POINT 5 context.lineWidth = 1; // STROKE WIDTH context.strokeStyle = 'rgba(255,255,255,1)'; context.stroke(); // STROKE context.closePath(); // mouth context.beginPath(); context.moveTo(300,340); context.quadraticCurveTo(240,346,266,310); context.quadraticCurveTo(295,277,320,305); context.quadraticCurveTo(355,346,300,340); context.lineWidth = 3; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.fillStyle = 'rgba(210,180,140,1)'; //tan context.fill (); context.stroke(); //nose var centerX = 295; var centerY = 305 var radius = 13; var startangle = 1* Math.PI;; // left var endangle = 0* Math.PI; // right context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, true); context.moveTo(283,305); // COORDINATES OF STARTING POINT (left) context.lineTo(308,305); // COORDS OF ENDING POINT 1 (right) context.lineWidth = 1.5; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(139,69,19,1)'; //saddle brown context.fill (); context.closePath(); // nose (nostrail right) var centerX = 300; var centerY = 309 var radius = 2.5; var startangle = 0* Math.PI;; // right var endangle = 2* Math.PI; // left context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, false); context.lineWidth = 4; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(0,0,0,.6)'; context.fill (); context.closePath(); // nose (nostrail left) var centerX = 292; var centerY = 309 var radius = 2.5; var startangle = 0* Math.PI;; // right var endangle = 2* Math.PI; // left context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, false); context.lineWidth = 4; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(0,0,0,.6)'; context.fill (); context.closePath(); // left eye (outter) var centerX = 265; var centerY = 240 var radius = 19; var startangle = 0* Math.PI;; // right var endangle = 2* Math.PI; // left context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, false); context.lineWidth = 3; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(152,251,152,1)'; context.fill (); context.closePath(); // left eye (inner) var centerX = 265; var centerY = 240 var radius = 10; var startangle = 0* Math.PI;; // right var endangle = 2* Math.PI; // left context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, false); context.lineWidth = 3; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(255,255,255,1)'; context.fill (); context.closePath(); // left eye (most inward) var centerX = 265; var centerY = 240 var radius = 5; var startangle = 0* Math.PI;; // right var endangle = 2* Math.PI; // left context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, false); context.lineWidth = 3; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(0,0,0,1)'; context.fill (); context.closePath(); // right eye (outter) var centerX = 335; var centerY = 240 var radius = 19; var startangle = 0* Math.PI;; // right var endangle = 2* Math.PI; // left context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, false); context.lineWidth = 3; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(152,251,152, 1)'; context.fill (); context.closePath(); // right eye (inner) var centerX = 335; var centerY = 240 var radius = 10; var startangle = 0* Math.PI;; // right var endangle = 2* Math.PI; // left context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, false); context.lineWidth = 3; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(255,255,255, 1)'; context.fill (); context.closePath(); // right eye (most inward) var centerX = 335; var centerY = 240 var radius = 5; var startangle = 0* Math.PI;; // right var endangle = 2* Math.PI; // left context.beginPath(); context.arc(centerX, centerY, radius, startangle, endangle, false); context.lineWidth = 3; context.strokeStyle = 'rgba(0, 0, 0, 0)'; context.stroke(); context.fillStyle = 'rgba(0,0,0,.8)'; context.fill (); context.closePath(); // <<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE /////////////////////////////////////////////////////////////////// // CREDITS context.save(); var credits = "Blake Gottlieb, Canvas, FMX 210, SP 2020"; context.font = 'bold 12px Helvetica'; context.fillStyle = "rgba(0,0,0,1)"; // change the color here context.shadowColor = "rgba(255,255,255,1)"; // change shadow color here context.shadowBlur = 12; context.shadowOffsetX = 2; context.shadowOffsetY = 2; context.fillText(credits, 10, canvas.height - 10); // CHANGE THE LOCATION HERE context.restore(); ////////////////////////////////////////////////////////////////// // HTML DISPLAY FIELD FOR TESTING PURPOSES display.innerHTML = mouseX + " || " + mouseY + " || counter = " + Math.round(counter); ///////////////////////////////////////////////////////////////// // LAST LINE CREATES THE ANIMATION requestAnimFrame(draw); // CALLS draw() every nth of a second } </script> </body> </html>
Subscribe to:
Posts (Atom)






























